ตัวอย่างการนำเข้าข้อมูลผ่าน file สำหรับคนที่เริ่มต้นศึกษา คือเริ่มจากศูนย์ #
สำหรับข้อมูลตัวอย่างไฟล์สำหรับ ทดสอบเรียนรู้การนำเข้า อาจจะใช้วิธีการคัดลอก แล้วใช้คำสั่ง Import from Clipboard หรือจะใช้วิธีการสร้างเป็นไฟล์เท็ก ก่อนแล้วใช้คำสั่ง Import from File
Date Time Number Destination Number Duration
เลือกรูปแบบการนำเข้าโดยผ่านทางแหล่งข้อมูล#
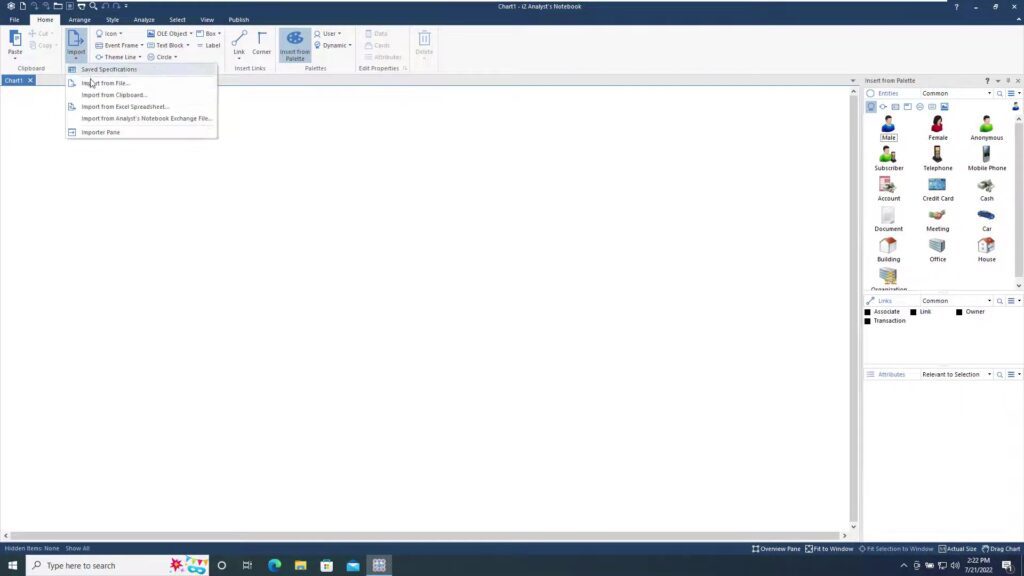
1.Click the Home tab, and then click Import.

คำอธิบายตัวเลือก
- Import from File นำเข้าโดยผ่านจากไฟล์เท็ก (พวก notepad) คือพวกที่มีนามสกุลเป็น .txt
- Import from Clipboard จากที่เราได้คัดลอกข้อมูลมา ไม่ว่าจะคัดลอกจากไฟล์เท็ก หรือไฟล์ excel ได้หมด
- Import from Excel Spreadsheet มันคือการคัดลอกจาก Speadsheet คือ excel นั้นแหละแล้วแต่ว่า เราจะเลือก Speadsheet ตัวไหน
รายละเอียดเพิ่มเติมเกี่ยวการนำเข้าผ่านทางแหล่งข้อมูล
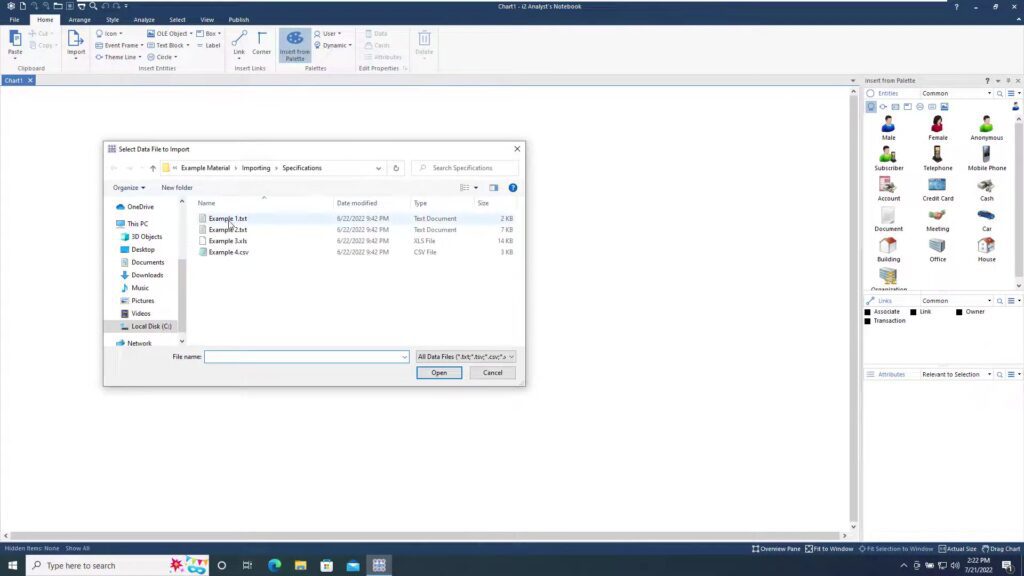
กรณีที่เราเลือกไฟล์เพื่อนำเข้า #

จากตัวอย่างภาพด้านบน ใช้วิธีการ นำเข้าจากไฟล์เท็ก ก็จะมีไฟล์ให้เราเลือก เราก็เลือกไฟล์ที่ต้องการจะนำเข้าตามความต้องการของเรา
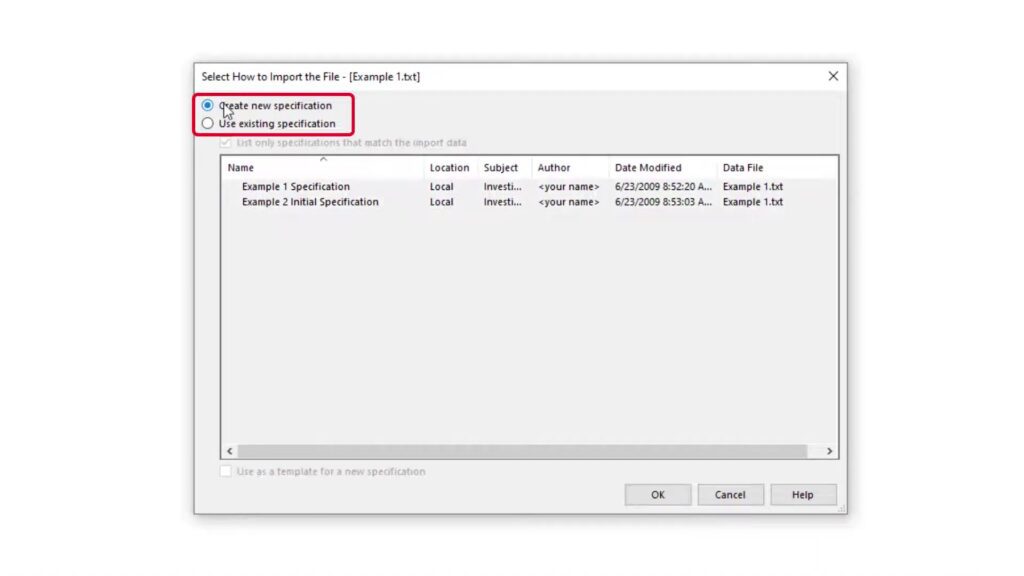
เลือกว่า จะสร้างตัวรูปแบบการนำเข้าที่เราต้องการขึ้นมาใหม่หรือใช้ตัวนำเข้าที่เราเคยสร้างไว้แล้ว#

ในขั้นตอนนี้ เป็นขั้นตอนที่เราเลือกว่า จะสร้างชาร์ตโดยใช้วิธีการนำเข้าแบบที่เราเคยสร้างมาแล้ว หรือเลือกที่จะสร้างขึ้นใหม่ หากเราเลือกรูปแบบการนำเข้าที่เราเคยสร้างไว้แล้วให้คลิกตรง Use existing specification และเลือกรายการในกรอบข้างล่าง อย่างในภาพไฟล์เท็กที่เรากำลังจะนำเข้า รูปแบบของไฟล์จะตรงกับที่เราเคยนำเข้าและบันทึกไว้ในรูปแบบการนำเข้าที่เรากำหนดเองทั้งหมดเพราะว่าไม่มีสัญญาลักษณ์ที่บ่งบอกถึงความไม่เข้ากัน สังเกตุง่ายๆๆ หากมีเครื่อง สามเหลี่ยมตกใจ นั้นหมายความว่า หัวคอลัมภ์อาจจะไม่ตรงกัน แต่เนื้อหาภายในคอลัมภ์ตรงกัน เราอาจจะแก้โดยการปรับหัวคอลัมภ์เพื่อให้ตรงกันได้ และสามารถนำเข้าได้
แต่ถ้าเป็นเครื่องหมายกากบาทสีแดง แสดงว่า ข้อมูลที่เรากำลังจะนำเข้าไม่เหมาะสมกับรูปแบบที่เรานำเข้าแล้วบันทึกไว้แล้วในชื่อนั้นตามที่เรากำหนดไว้ (There are incompatibilities between the data source and the specification. Successful import is not possible )
ทางเลือกคือให้สร้างใหม่ (If your data is not compatible with an existing specification you can import your data with a new specification or you can use an existing specification as a template. ) นั้นคือการเลือก ตามภาพด้านบนคือ Create new specification
ในกรณีที่เรานำเข้าผ่านทาง การนำเข้าที่เราเคยสร้างรูปแบบการนำเข้าที่เรากำหนดเอง และเราบันทึกชื่อไว้ หรือที่เรียกว่า Starting from an import specification ก็จะมีตัวเลือกเช่นกันว่า ว่าเราจะสร้างใหม่ หรือใช้รูปแบบเดิมที่เคยสร้างมาแล้ว ส่วนมากใช้วิธีแก้ไขโดยเลือกชื่อรูปแบบการนำเข้าที่เราเคยบันทึกไว้

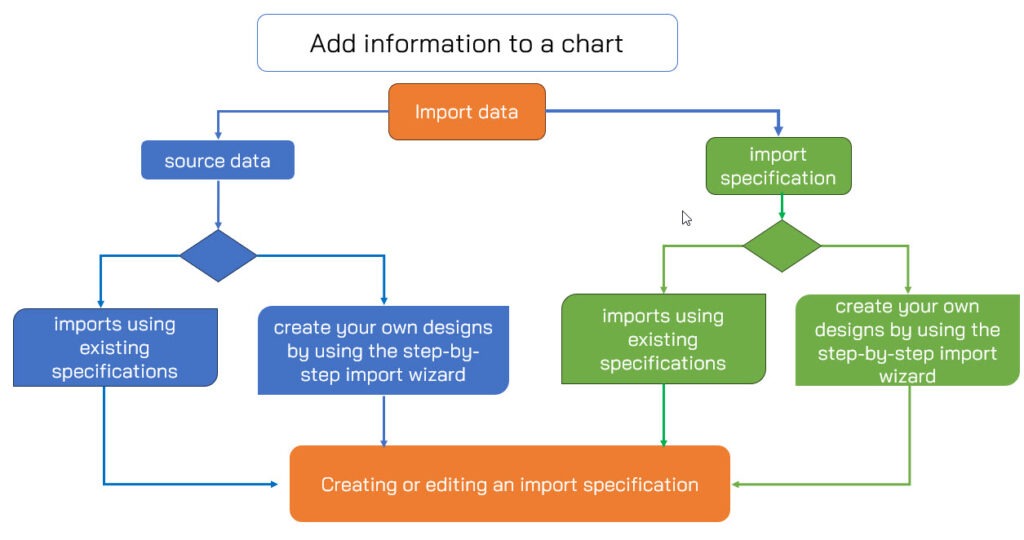
เส้นทางการนำเข้า จะเห็นว่ามีทางเลือก 2 ทางคือ นำเข้าผ่านแหล่งข้อมูลและนำเข้าผ่านทางรูปแบบที่เราคยสร้างและกำหนดไว้เอง ทั้งสองเส้นทางดังกล่าว เราสามารถสร้างใหม่ หรือเลือกสร้าง Import Specification ใหม่ได้ เมื่อผ่าน 2 ขั้นตอนนั้นมาแล้วไม่ว่าเราจะใช้วิธีการใด ในขั้นตอนต่อที่เราต้องเจอเหมือนคือหน้าปรับกำหนดค่าเพื่อให้เป็นไปตามที่เราต้องการ
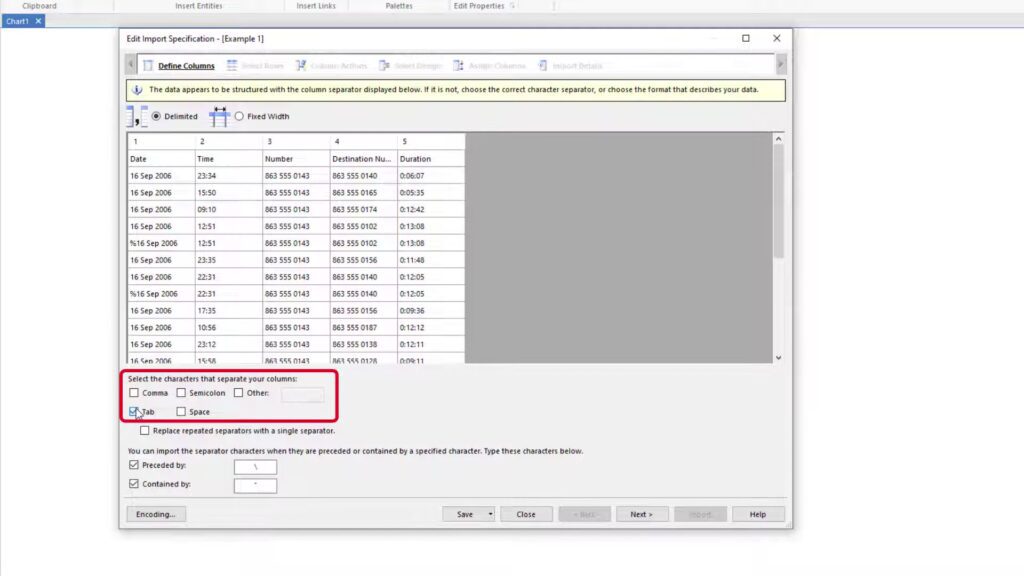
ปรับแต่งการแบ่งหรือการคั่นระหว่าง คอลัมภ์#
รายละเอียดเพิ่มเติมอ่านได้จากหน้านี้

หน้าแรกที่พบคือ Define Columns หรือหน้าตั้งค่าโครงสร้างของข้อมูลที่จะนำเข้า (ให้ดูตรง ตัวเลือก delimited ด้าย) หากเราเลือกตัวนี้ที่เกี่ยวกับคอลัมภ์หรือ fields โดยจะมีตัวเลือกว่า เราจะกำหนดให้มีการแบ่งคอลัมภ์ โดยใชัสัญาลักษณ์อะไร อย่างในภาพตอนนี้ เราเลือก Tab เป็นตัวแบ่งระหว่างคอลัมภ์ จะเห็นว่าการแสดงผลของแถวและการแบ่งของคอลัมภ์ในแต่ละแถวมีการแบ่งกันถูกต้องตามที่เราต้องการ
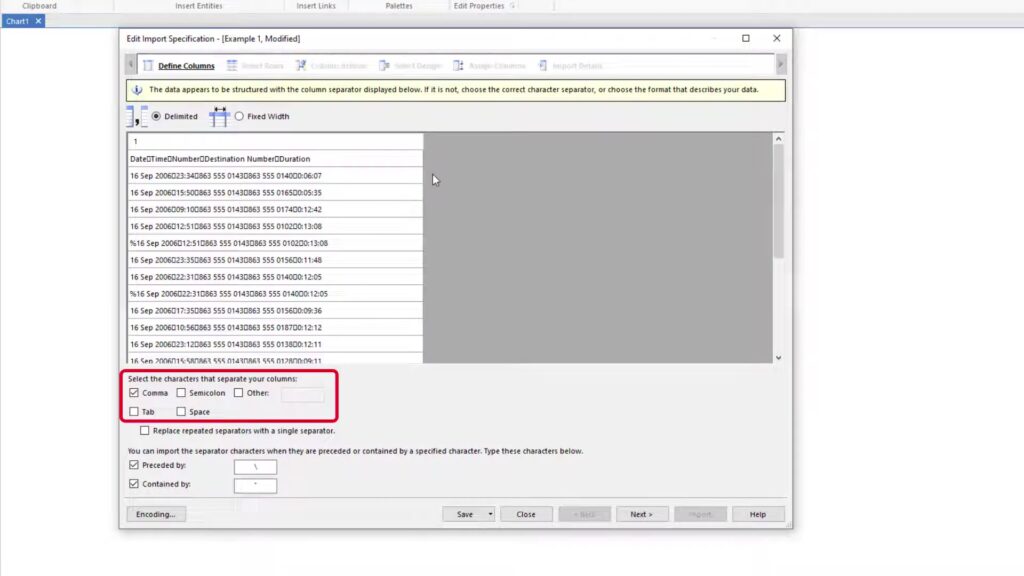
ลองมาเปลี่ยนให้ตัวแบ่งหรือตัวคั่นคอลัมภ์ (Delimted) เป็นตัวอื่นดู สามารถเปลี่ยนได้หลายแบบ เช่น Comma, Semicolon, Tab, or Space หรือจะเลือกเป็น Other ก็ได

ลองเปลี่ยนตัวคั่นระหว่างคอลัมภ์ โดยเลือกเป็น Comma (ตามภาพด้านบน) จะเห็นว่าจากเดิมที่มีการแยกออกเป็นหลายคอลัมภ์ ตอนนี้ เหลือแค่คอลัมภ์เดียว ซึ่งเป็นการผิดพลาดไม่สามารถดำเนินการต่อไปได้

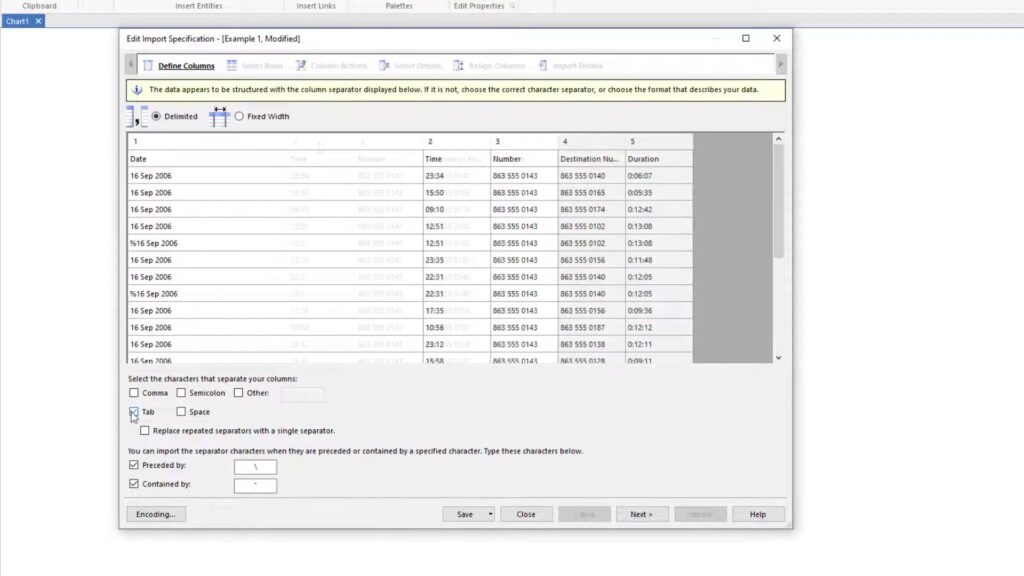
คลิกกลับมาเลือก Tab เหมือนเดิม จะเห็นว่า มีการแบ่งคอลัมภ์ถูกต้องอีกครั้ง
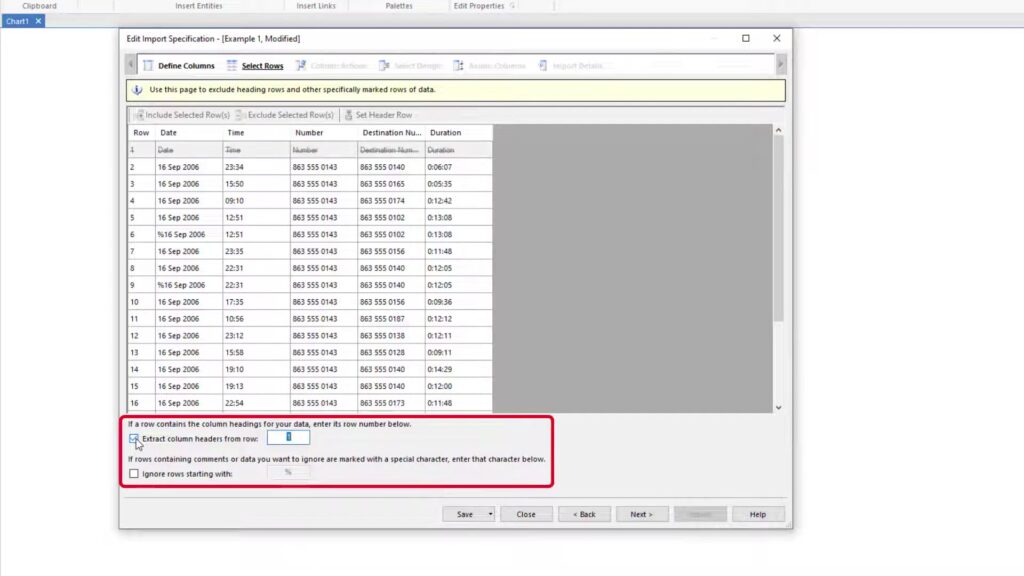
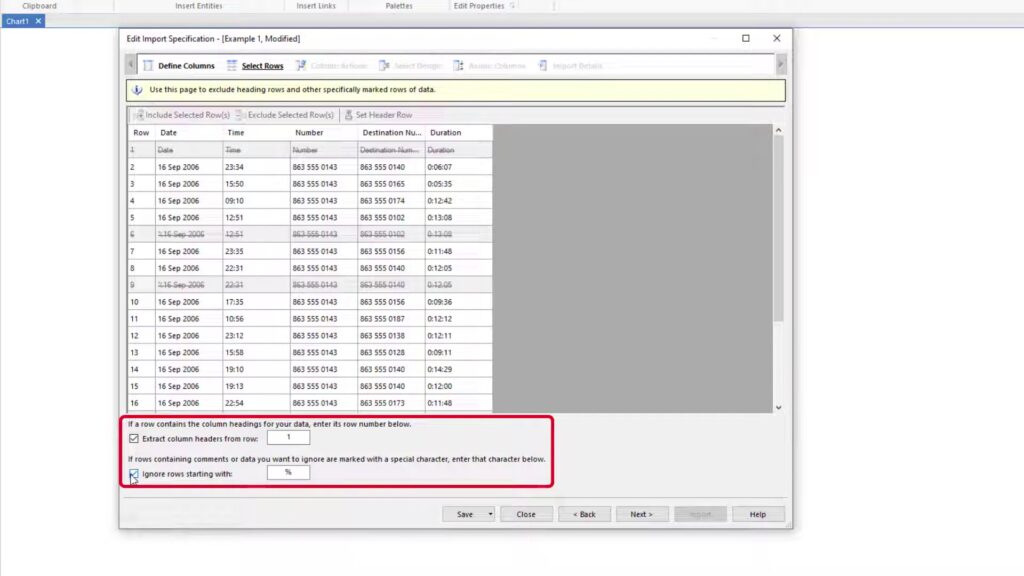
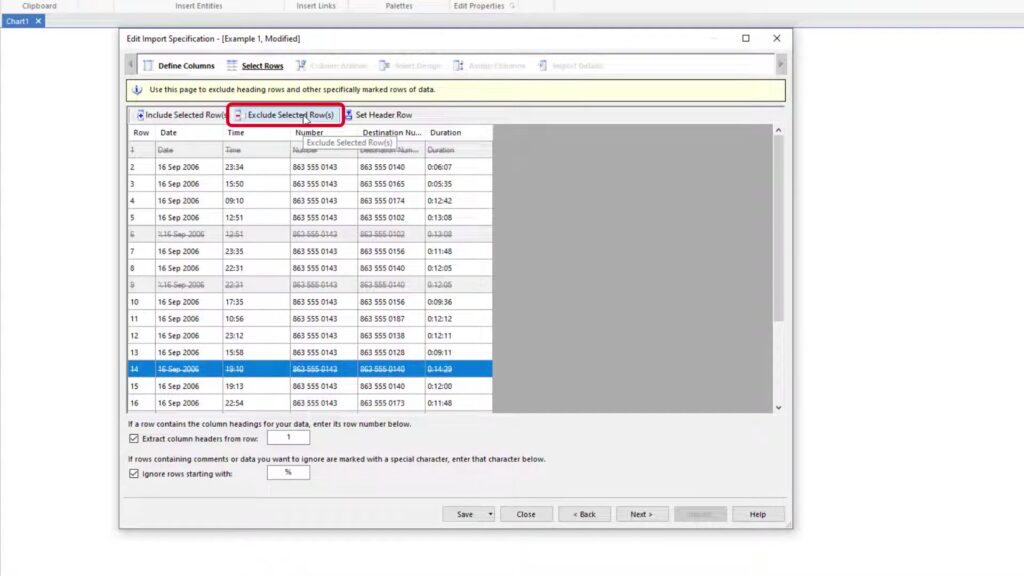
การเลือกแถวว่าจะยกเว้นแถวไหนบ้าง รวมทั้งการกำหนดหัวคอลัมภ์#
หากเราดูในภาพจะเห็นว่า ในขั้นตอนหรือหน้านี้ จะเขียน Select Rows หน้านี้แหละที่เราสามารถเลือกแถวได้ แต่ส่วนมากใช้ในการกำหนดว่าต้องการให้แถวไหน เป็นหัวคอลัมภ์มากกว่า
รายละเอียดเพิ่มเติมอ่านได้จากหน้านี้

จากภาพด้านบน เมื่อเราคลิกเลือก Extract column headers from row แล้วกำหนดว่า ให้แถวที่ 1 เป็นคอลัมภ์ จะเห็นว่า หัวคอลัมภ์จะเป็นไปตามที่เราต้องการ หากเราไม่กำหนดค่าแบบนี้ ได้หรือไม่ ได้.. แต่ หัวคอลัมภ์มันจะเป็นตัวเลข มันจะไม่สะดวกในขั้นตอนการกำหนดคุณสมบัติ ในหน้า Imports Design
หรืออาจจะใช้วิธีเลือกแถวก่อน แล้วไปคลิกเลือกตรง Set Header rows ก็ได้มีผลเหมือนกันแล้วแต่ว่า เราชอบแบบไหน

ส่วนในกรณีที่ข้อมูลของเราในตัวแรกของคอลัมภ์ อาจจะมีสัญญาลักษณ์แปลก เช่นมีเครื่องหมาย % เราก็สามารถสั่งให้ข้ามไม่ต้องนำเข้าได้ โดยเลือกตรง Ignore rows starting with แล้วพิมพ์ตัวที่มีค่าที่เราต้องการให้เพิกเฉยเสีย

ส่วนวิธีเลือกแถวยกเว้นแถวไหนบ้าง ให้คลิกแถวแล้วเลือก Exclude Selected Rows หากต้องการทำตรงข้ามกันก็แค่คลิกเลือก Include Selected Rows. แถวนั้นจะนำเข้าเหมือนเดิม
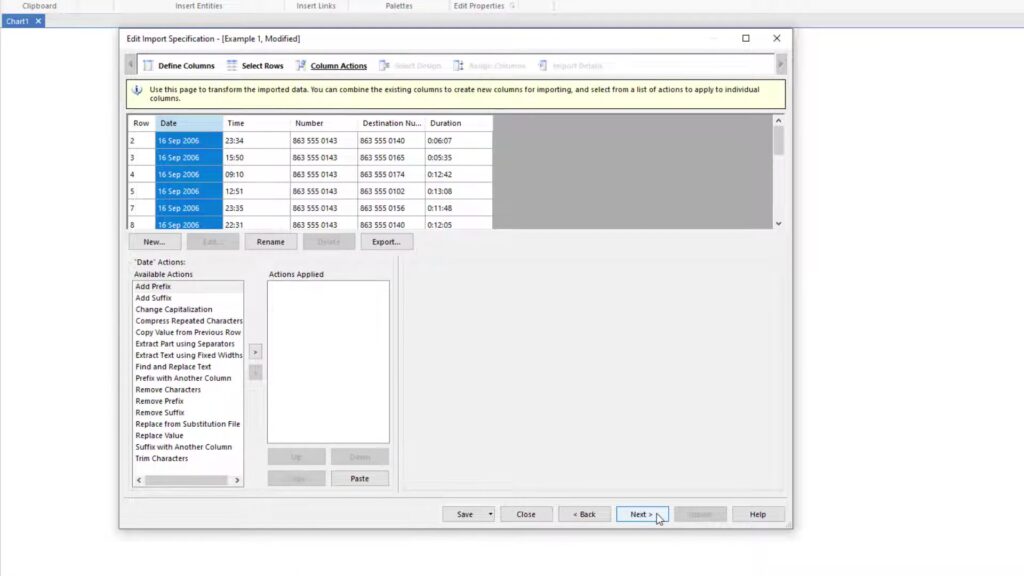
การแปลงข้อมูลที่เรากำลังจะนำเข้า#

Transforming incoming data คือขั้นตอนของหน้านี้ เป็นขั้นตอนการแปลงข้อมูลให้เหมาะสมกับการนำเข้า อย่างเช่นการเพิ่มข้อความหน้าคอลัมภ์ เช่น กรณีที่ หมายเลขมือถือไม่มีเลข 0 เราสามารถเพิ่มเลข 0 นำหน้าได้ หรือกรณีที่หมายเลขบัญชี มีตัวอักษรหรือมีค่าต่างๆๆ ที่แตกต่างกันเราสามารถปรับแต่งเพื่อให้อยู่ในลักษณะเดียวกันได้ มีวิธีการ 3 รูปแบบ
- Combining columns คือการรวมคอลัมภ์
- Modifying values การปรับแต่งค่าต่างๆๆ
- Exporting transformed data การส่งออกไปเป็นไฟล์อื่นเมื่อเราแปลงเสร็จแล้ว
อ่านรายละเอียดเพิ่มเติมได้จากหน้านี้
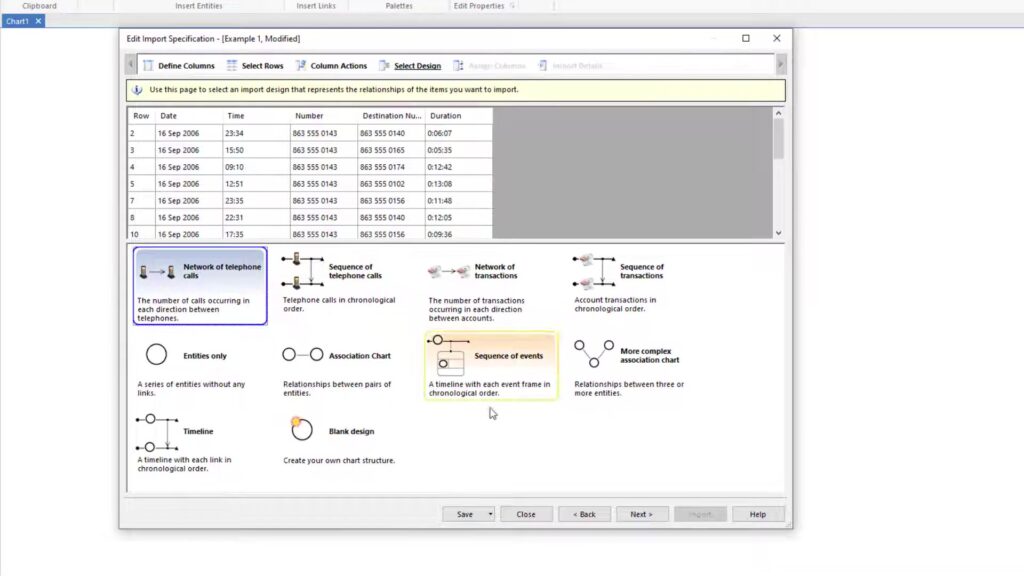
การเลือกรูปแบบชาร์ตที่ต้องการให้แสดงผล#

ในส่วนนี้ เป็นการเลือกเบื้องต้นเพื่อความรวดเร็ว หากเราเลือกแล้วไม่ตรงกับที่เราต้องการเราสามารถแก้ไขใหม่ได้ในหน้าถัดไป คือหน้า Assign Columns
Assign Columns คือหน้าที่เราสามารถกำหนดให้คอลัมภ์เป็นคุณสมบัติได้#
อ่านรายละเอียดเพิ่มเติมได้จากหน้านี้

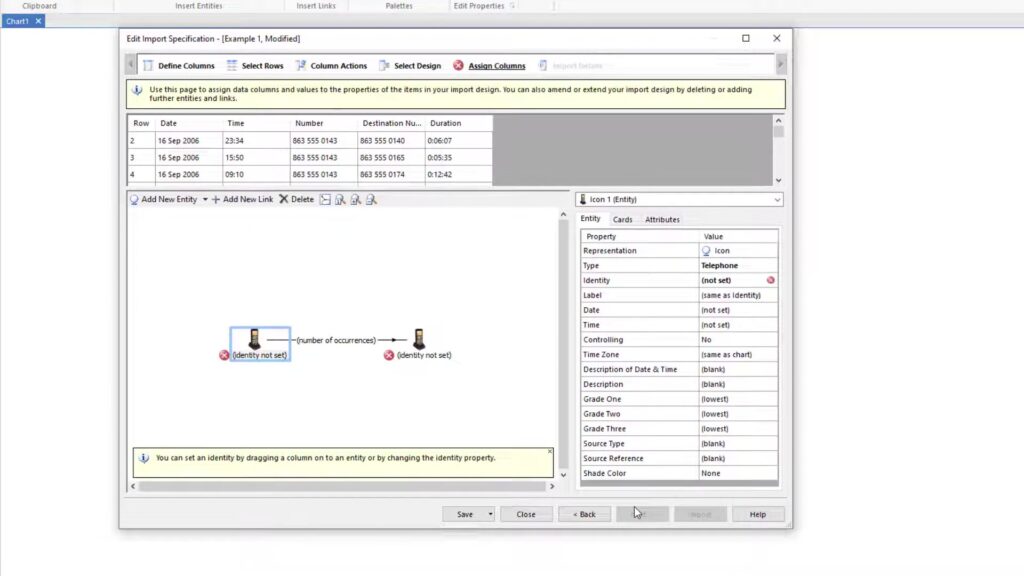
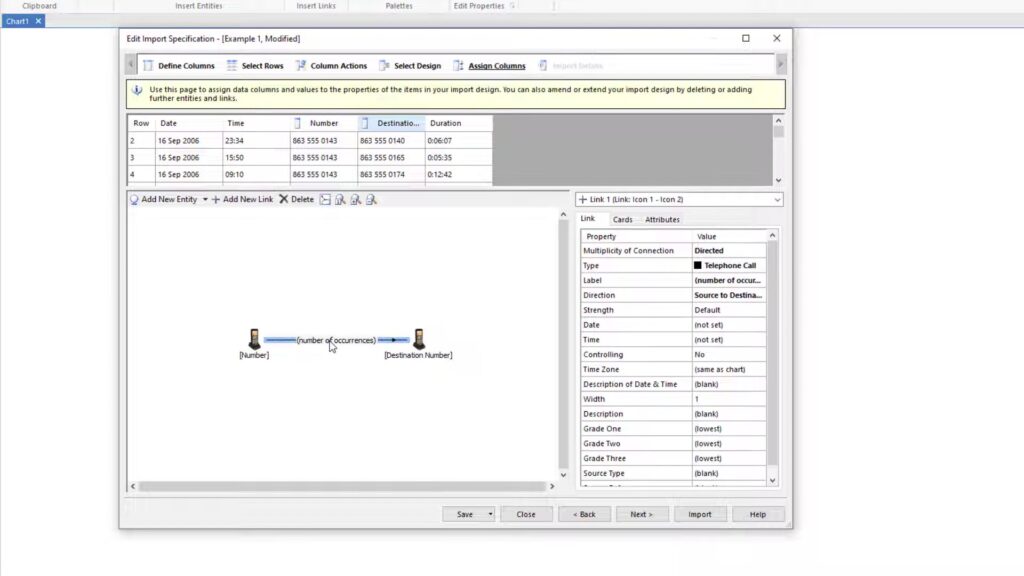
หากเราดูในภาพข้างบนจะเห็นว่า ในหน้า Assign Columns จะมีหน้าต่างและมี Entity และ Link ในชาร์ตเล็กๆๆ ในกรอบหน้าต่างนััน เขาเรียกว่า Import Design ซึ่งเราสามารถแก้ไขในชาร์ตเล็กๆๆ ดังกล่าว ให้เป็นไปตามที่เราต้องการ แล้วโปรแกรมจะสร้างมันให้เป็นชาร์ตเมื่อเรานำเข้าเสร็จ
ในหน้านี้รวมไปถึงการกำหนดคุณสมบัติให้กับ รายการ นั้นคือ Entity ,link ด้วย ซึ่งอยู่ในด้านขวามือ แต่การแสดงค่าต่างๆ จะต้องเลือกในหน้า Import Design ด้วย

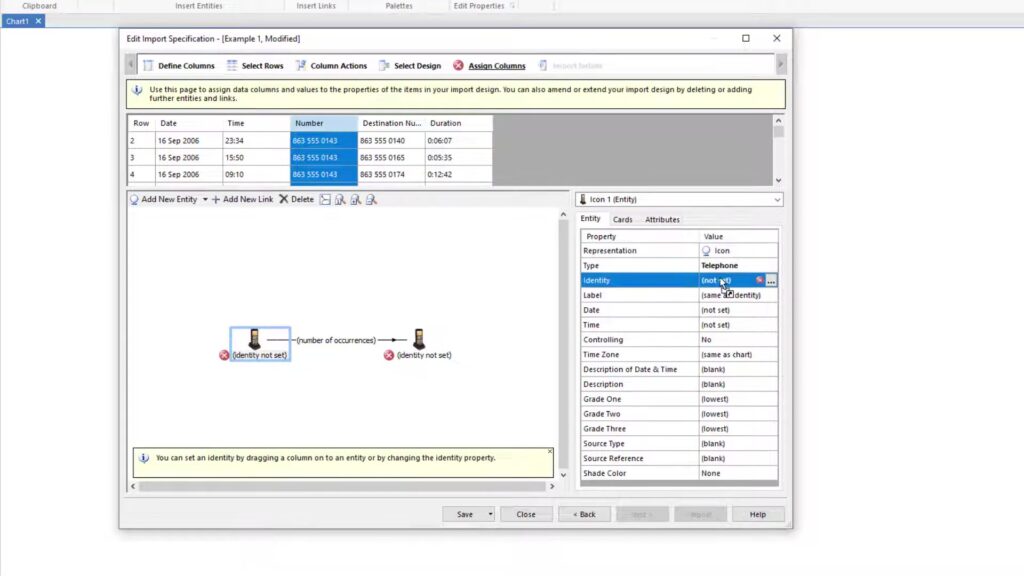
การกำหนดค่า Identity ตัวแรก ใช้วิธีการลากจากคอลัมภ์ที่ลงมายังคุณสมบัติของ Identity

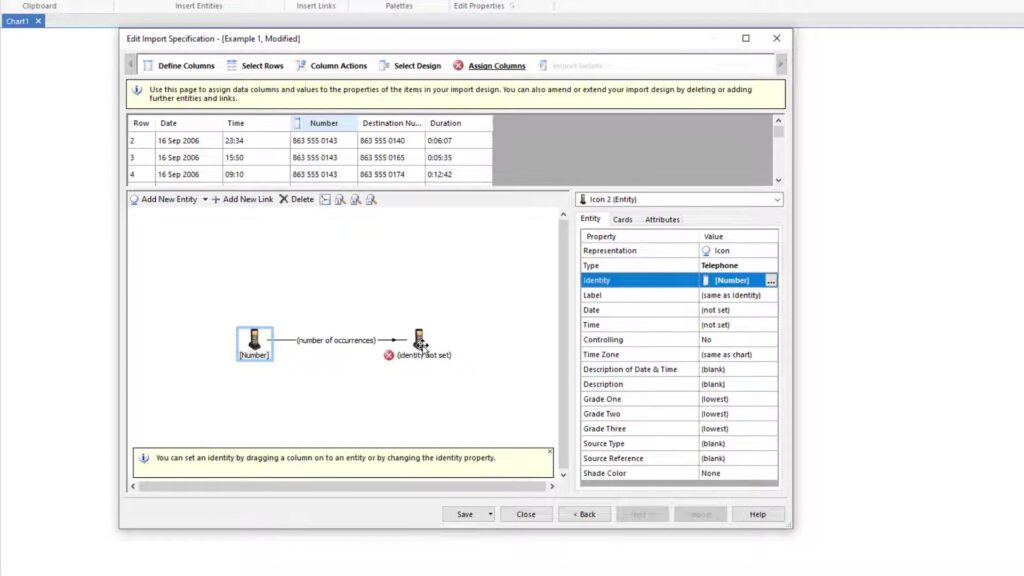
หลังจากกำหนดค่าเสร็จ จะเห็นว่ามีการบอกหัวของคอลัมภ์ในค่าของ Identity โดยมีเครื่องหมาย ครอบ [ ]

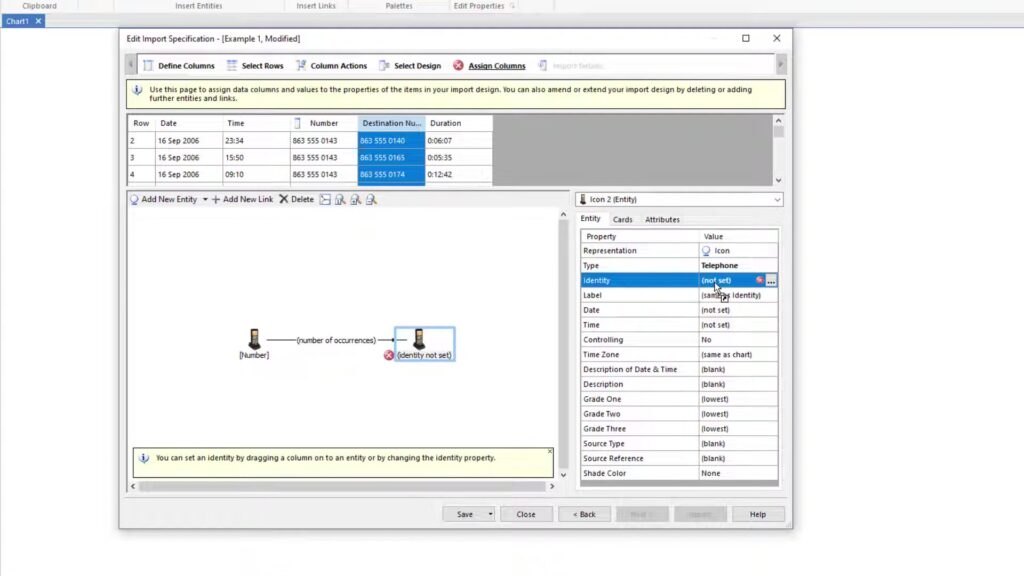
กำหนดค่า Identity ของ Entity ตัวที่ 2 ทำเช่นเดิม เพียงแต่เลือก ตัวปลายทางที่เราต้องการ

หลังจากกำหนดค่า Identity ให้กับ Entity แต่ละตัวเสร็จแล้ว ก็มากำหนดคุณสมบัติของเส้น โดยการคลิกที่เส้นเชื่อมโยงระหว่าง 2 Entity

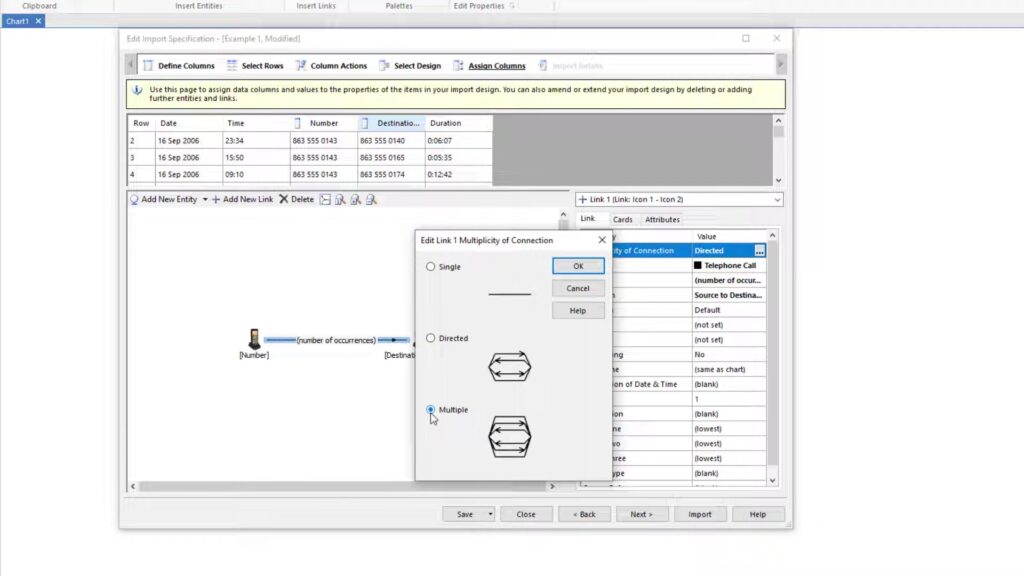
กำหนดจำนวนเส้นที่เราต้องการ อย่างในภาพเลือก Multiple เพื่อให้แสดงจำนวนเส้นตามที่มีข้อมูล โดยไม่จำกัด เพื่อแสดงรายละเอียดในเส้น

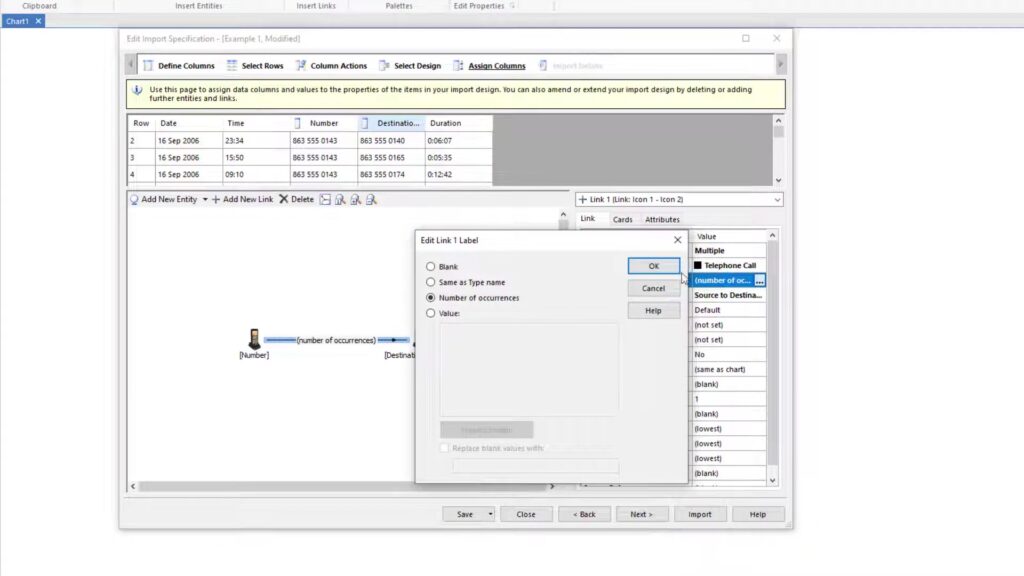
การกำหนด Label ของ Link มีตัวเลือก 4 ชนิด คือ
- ปล่อยให้ว่างไว้ (blank)
- กำหนดค่าให้เหมือนชื่อชนิดของเส้น (same as type name)
- กำหนดจำนวนนับที่ติดต่อกันจริง ( number of occurrences)
- เลือกกำหนดค่าที่จะใส่เอง (Value)

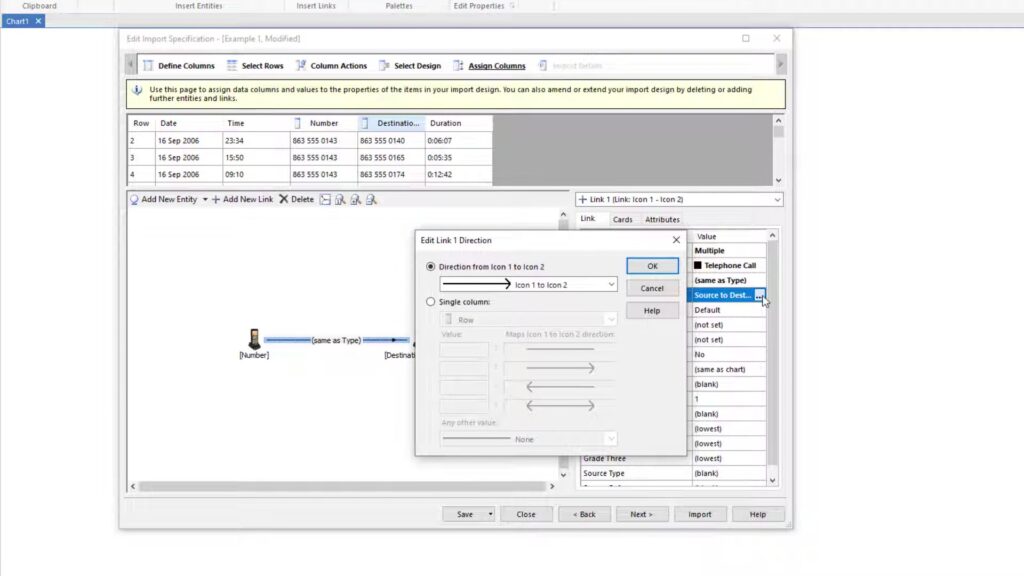
การกำหนดหัวลูกศร

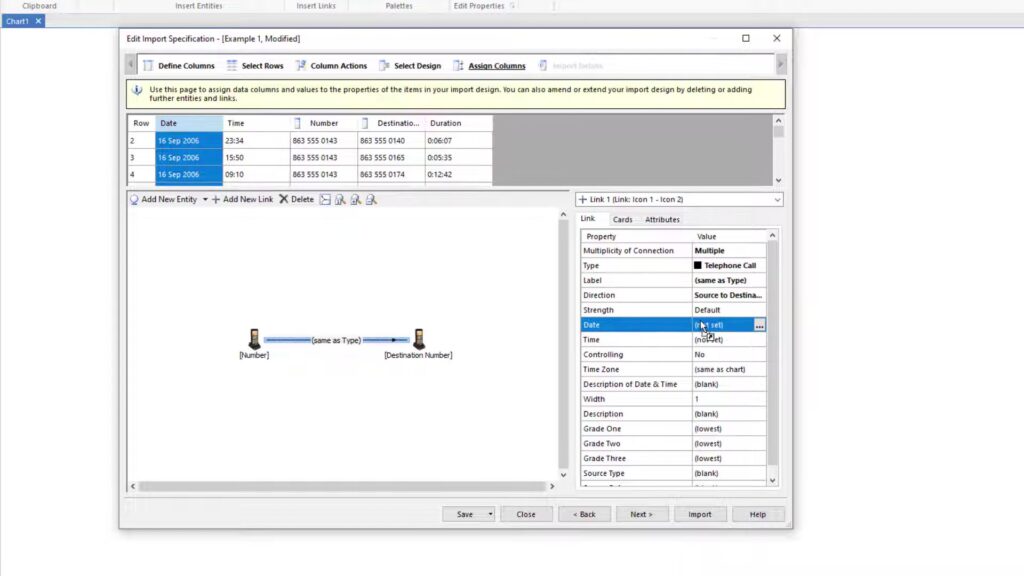
การกำหนดวันที่

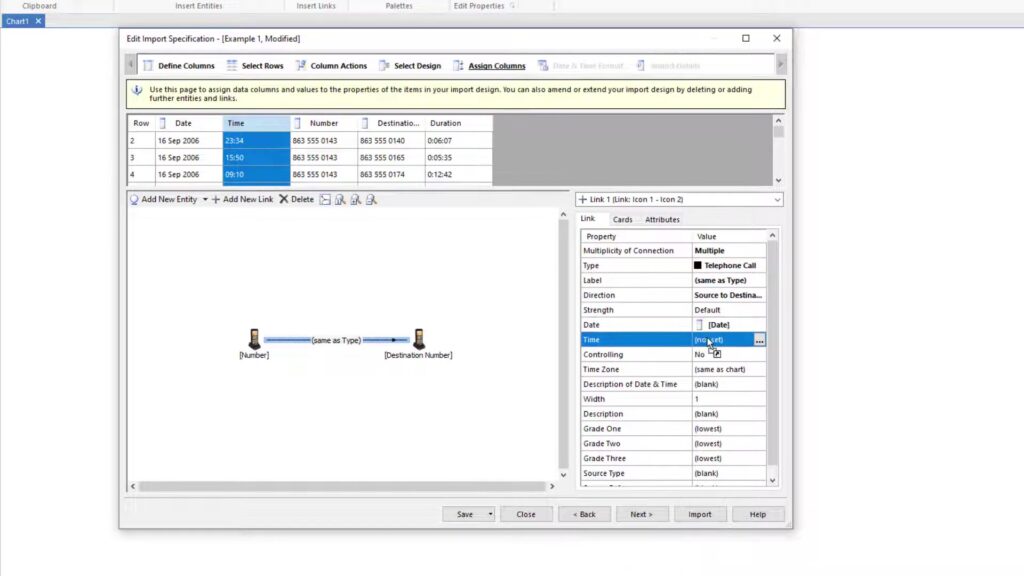
การกำหนดเวลา

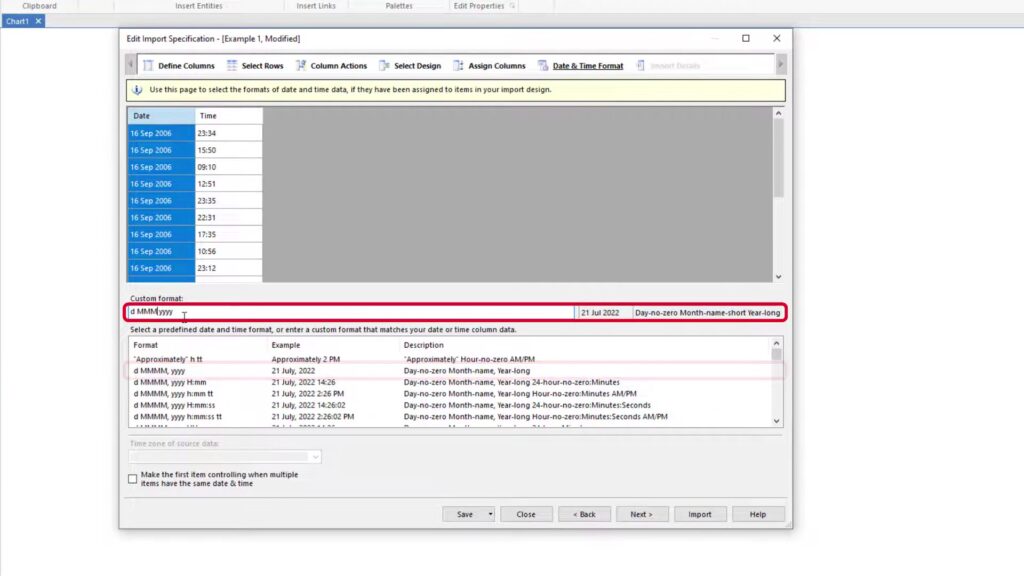
การกำหนดรูปแบบของวันเวลา

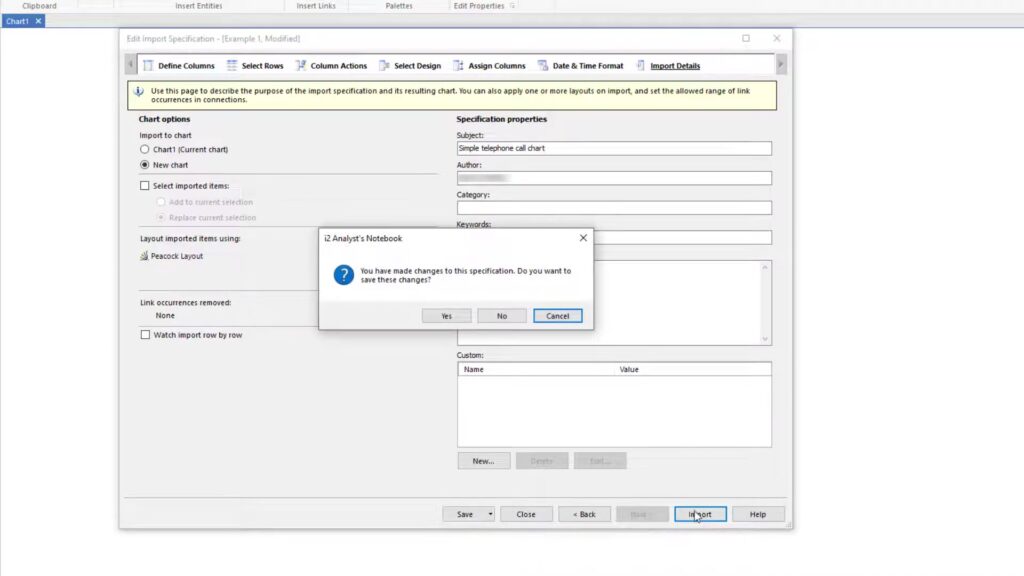
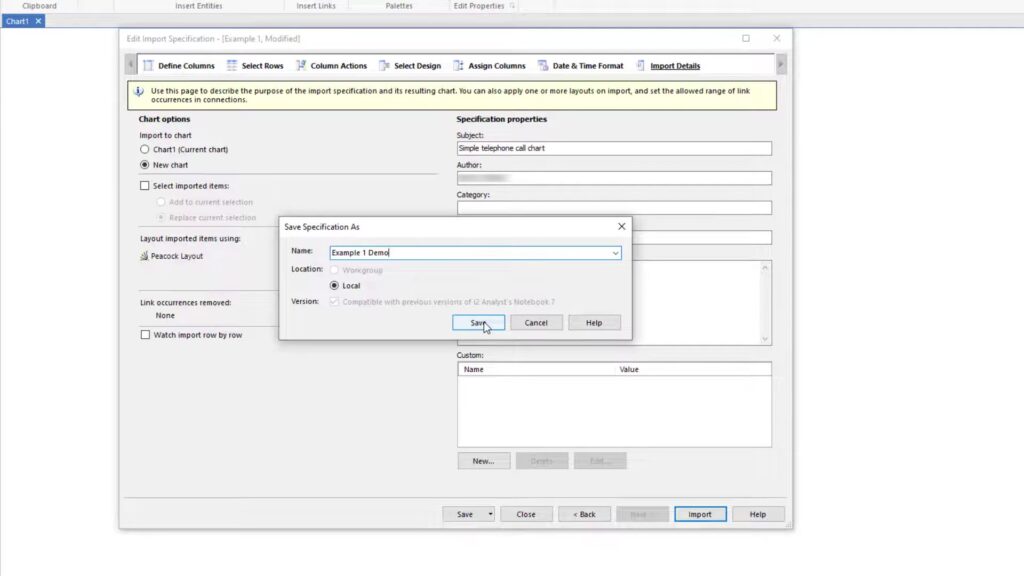
ต้องการบันทึกในรูปแบบการนำเข้าที่เรากำหนดเองหรือไม่

หากต้องการบันทึกให้กำหนดชื่อเพื่อให้สามารถเรียกงานได้ในครั้งต่อไป

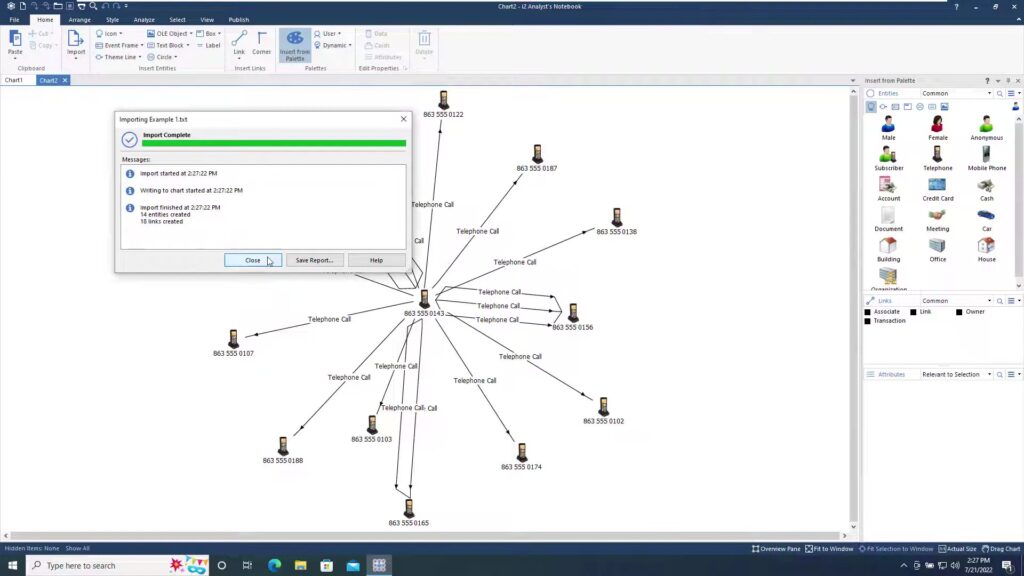
โปรแกรมรายงานรายละเอียดของการนำเข้าทั้งหมด

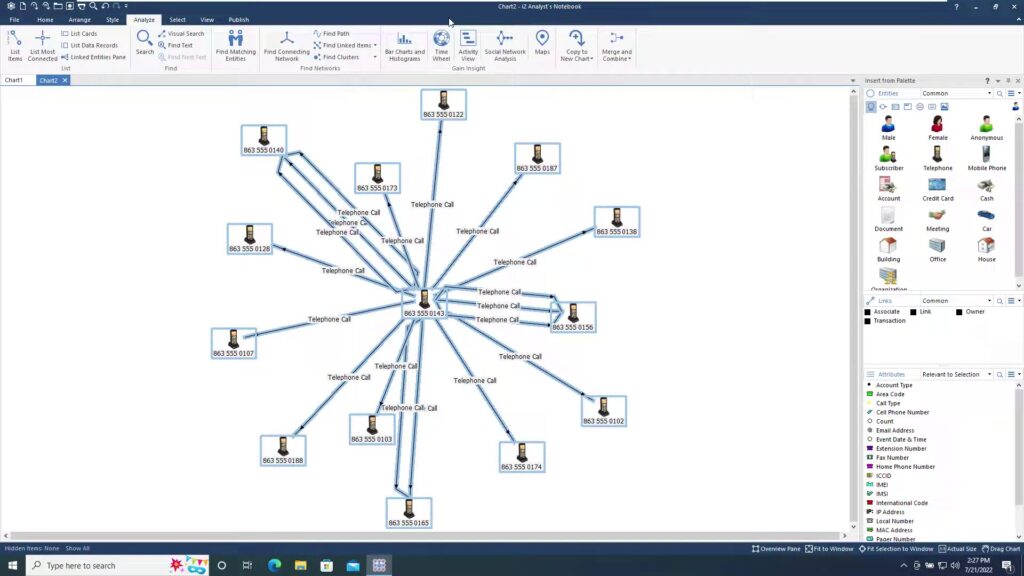
เบื้องต้นจะเป็นไปตามที่เรากำหนดในหน้า Assign Columns

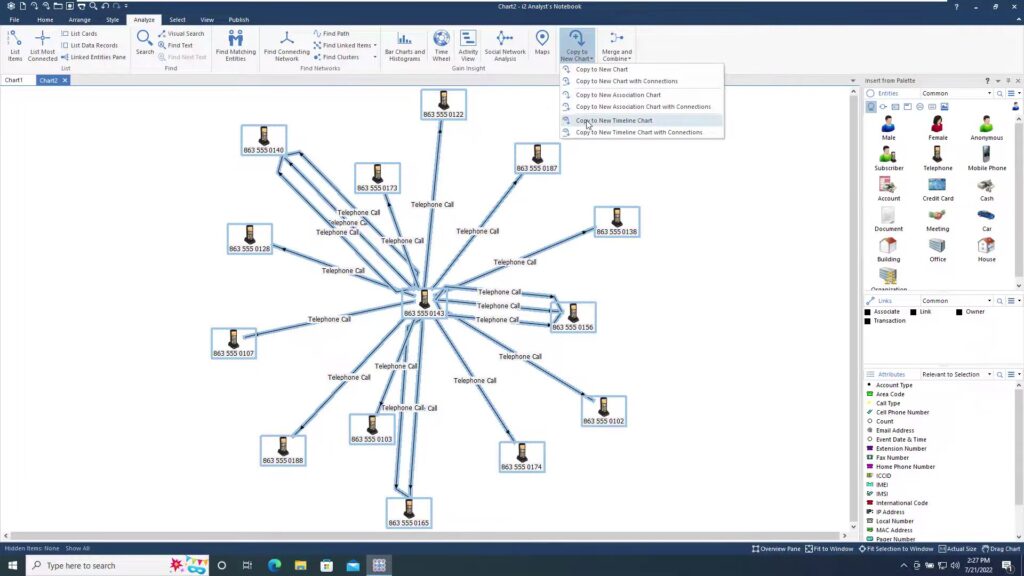
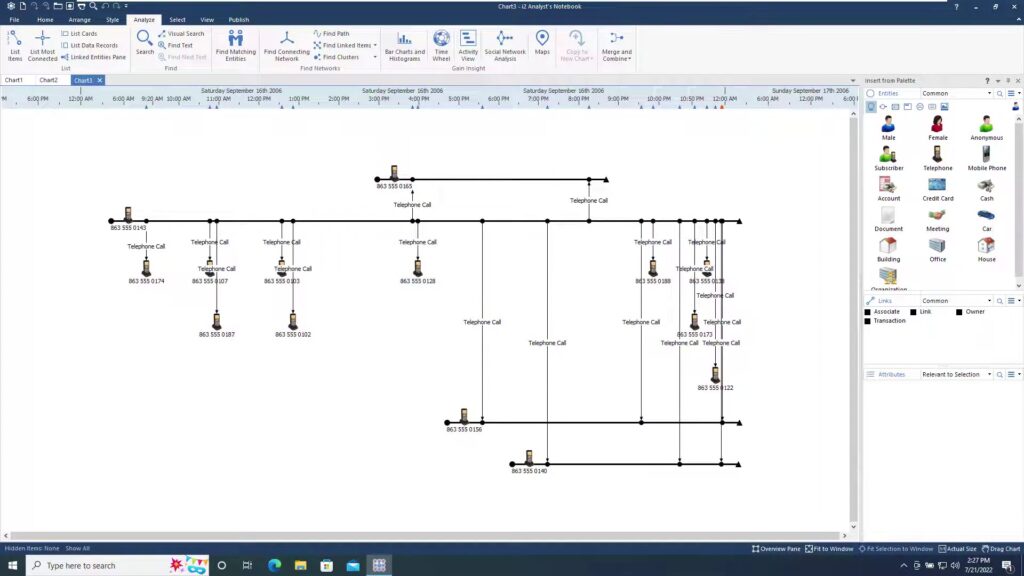
ลองเลือกทั้งหมด แล้วคัดลอกใหม่ เพื่อสร้างการนำเสนอเป็นแบบ Timeline

จะออกมาเป็น timeline ตามที่เราต้องการ
สรุป #
ตัวอย่างการนำเข้าข้อมูลผ่าน file นั้นคือขั้นตอนการนำเข้าท้้งหมด หลักในการทำงานคล้ายกัน เพียงแต่ส่วนที่น่าจะสำคัญที่สุดคือการเริ่มตั้งแต่หน้า Assign Columns และเข้าสู่ขั้นตอน Import Design ซึ่งเป็นขั้นตอนที่กำหนดคุณสมบัติให้กับ Entity และ Link หากเราเข้าใจในขั้นตอนนั้นทั้งหมด เราสามารถพลิกแพลงรายละเอยดได้อีกมากมาก